The Web for non-techies
A number of my friends are cool enough to take an interest in what I do and even go as far as to want to try and understand it.
This post is for my less techy friends to help gain an understanding on how when you type an address in your browser that you get something useful displayed to you.
Getting the information to render a page
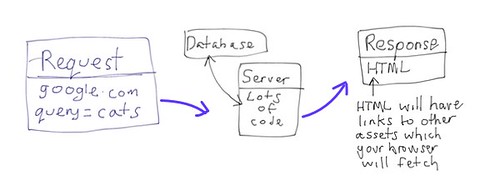
When you tell your web browser to go to a website, an awful lot happens and it all begins with something called a HTTP request.
A HTTP request contains the information required to get a web page from a server.
Some of the information included is:
- Your computer's address, so the reciever knows where to send the information back to
- The destination address; i.e Facebook.com
- Other information required to complete the request, such as your log in details.
This request is sent to the interwebs where it uses something called DNS to translate your request's address from "facebook.com" to an IP address. An IP address is synonymous to a phone number and this allows your HTTP request to be transported to a server.

Servers
A server is nothing special, they're usually just like any other computer, just configured in such a way that make them suited to the task of working out what information to serve.
When a server recieves a HTTP request it will use code written by programmers to try and understand your request and respond to it correctly.
Examples
- Show the home page
- Register a new user to the website
- Show the product information for a particular product id
Along with code, servers typically store other assets required to make a website, such as images, video and often a database to store information. The aforementioned code will usually deal with working out what information to pull out of the database, or update; depending on the circumstances it has to deal with.
The information to be shown to you
Ultimately the code's goal is to return you a HTTP Response which will contain the information needed for your browser to display something useful to you.
Usually, the information returned is HTML. You may have heard of various dialects of HTML, such as XHTML, HTML4, HTML5. Dont get bogged down by this, they all share the same goal; to describe the information to display to the user.
If you right click on a blank area of a website, your web browser should have an option called "view source". If you do this you will see the HTML used to show you your web page.
You may notice things such as
<h1>The title of the website</h1>
HTML uses "tags" to describe different kinds of content, in this case a H1 means "header 1" or main header. H2, is "header 2", a sub header, h3 a header below that, and so on. A p tag dennotes a paragraph.
You may also notice a tag like this:
<img src="https://www.google.co.uk/images/srpr/logo3w.png" height="95px" width="275px" />
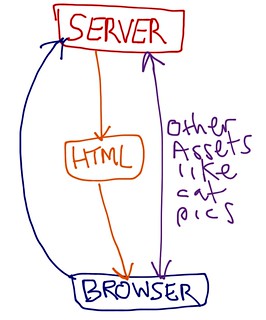
This tells your web browser to go to a server and retrieve an image from the web server called cat, and display it to you.
Obviously the browser has to read through the HTML first to understand what other assets, such as images it has to retrieve for you. That's why you might notice when your connection is slow that things like text render quickly but images appear later.

Making it look nice
Most modern websites use a technology called CSS; Cascading Style Sheets. This rather fancy name is actually just a list of rules to describe how a page should look.
They describe all aspects of style, such as the colour of particular HTML elements, their font, how big they are and where they are positioned on the screen.
For instance if you wanted to make all h1 tags on a website red and bold, you would write in your CSS file something like:
h1{
color: red;
font-weight: bold;
}
To attach a CSS file to a website, it is referenced in the HTML using a special tag, just like images. When your web browser sees this tag it again goes to a server, just like it would any asset on the page and retrieve it. Once the browser retrieves the CSS file it then applies it to your page and makes it look pretty; yay!
Javascript
Javascript can also be attached to the HTML you recieve from a server. Javascript is code which is run on your web browser, not on a server. This is called "client side" code, as it just runs on your computer, the client.
Javascript is used to manipulate what the page displays without having to go to the server. It is usually used to make a website feel more dynamic and responsive. By doing code locally on your machine it can do things a lot quicker than going back and forth from a server.
Javascript works by changing the HTML on your browser that is being used to display information to you. For instance there could be Javascript code to update:
<h1>The time is 8:00pm</h1>
to
<h1>The time is 8:01pm</h1>
Javascript has many applications, in fact new uses for it are found every day, some typical examples are
- Validating user input. When you fill out a form incorrectly it will often give you a warning before sending your data to the server, which would be slower.
- Updating the page without the need for user input. For instance, a news ticker on a sport website.
- Animation on a page, such as "show all" on a large list of items
Huh?
I hope this has given you an appreciation of how websites work. For my role as a programmer I am involved in both the server side code and the client side code. This means when I am writing a website I am trying to write code which understands the various requests a server gets and then doing something useful for the user.
The range of challenges this poses is quite immense and I am lucky enough that technology is going forward at a very fast pace and new ways to interract with the web are being discovered every day; so it's always fairly new and exciting. For me, making a website which is fun and easy to use is a very satisfying activity.
If you have any questions please dont hesitate to contact me on twitter as I do love to chat about this sort of thing :)